
SharePoint Column Formatting Visual Studio Code Overview
There are several text editors that can be used for custom development, but when it comes to programming front-end technologies, you don’t necessarily need the Professional or Enterprise licenses. With Visual Studio Code, you have the rich text editor capabilities as well as many features and services.Here we will capture how to get started writing custom code to design your SharePoint Column Formatting.
With the syntax highlighting and intellisense, development of custom SharePoint Column formatting becomes a lot easier. Start by designing locally within the IDE, then test the functionality within a development environment, before applying to a production list instance.
SharePoint Column formatting allows you to apply custom styling, validation, and conditional logic to view fields. This formatting will add another dimension of information for end users and help highlight areas for improvements in the data.
SharePoint Column Formatting Visual Studio Code Initial Setup
- Leverage the free code editor: Download Visual Studio Code. Additional 3rd party plugins and extensions may be downloaded as well to facilitate development.
- Create a new repository for source control (see https://github.com). It is important to save these configurations in source control. Users with the ability to design libraries could potentially delete or alter these custom changes.
- Create a new directory to store your files. This directory will store one or more SharePoint Column Formatting types.
- Clone the new repository to your local machine for development. I recommend that you create a designated repository for all of your source control.
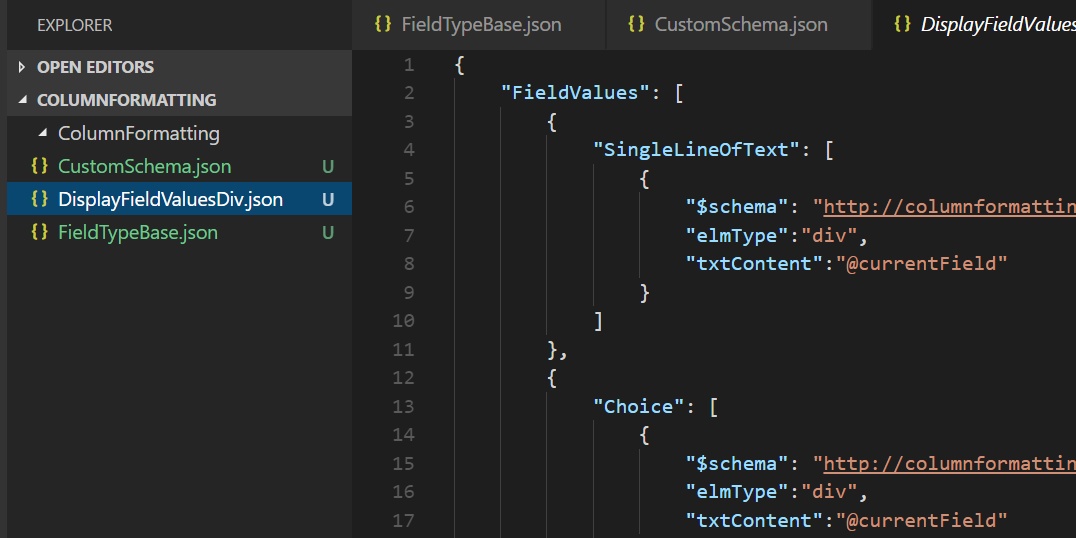
cd //(path to your local directory) git //clone (path to your repository)5. In visual studio code, create a new file with the .json file extension.

- Paste the following code that will tell Visual Studio Code what schema you are using. The schema is important for the use of intellisense to highlight errors and make recommendations as you are typing.
{
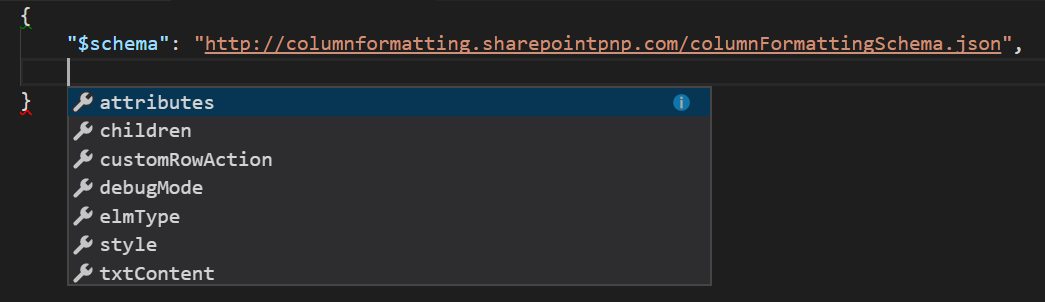
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json"
}
- Begin typing or press [CTRL + Space] to begin using the intellisense. When options begin to appears, you are able to press Enter to accept the recommendation.