
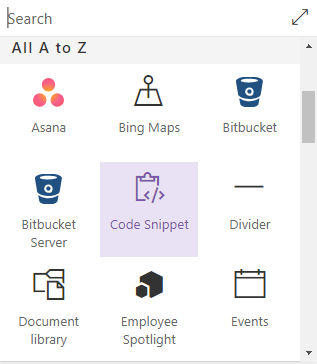
Code Snippet Web Part Overview
The Code Snippet Web Part provides great functionality for collaborating with a development team. Whether it is a project-based team site or a knowledge base communication site, we now see further opportunities to extend the functionality of sites.. The web part provides a simple way to visualize specific examples of code within a brief snippet.
The purpose of this web part is to display code as text within a page. Content owners will have the ability to customize the syntax they wish to highlight as well as the format in which it is rendered.

Code Snippet Web Part Key Features

Interactive options when interfacing with the web part:
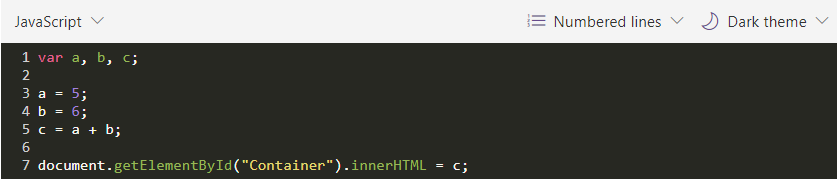
- Programming Language: Choose the type of programming language you are highlighting within the code snippet.
- C
- C++
- C#
- CSS
- Go
- HTML
- Java
- JavaScript
- Markdown
- Objective C
- PowerShell
- Python
- Scala
- TypeScript
- Line Numbers: Choose whether or not you wish to display numbered lines next to each line of code. This feature may be helpful when referencing an example from within the code and then share with another colleague.
- Numbered Lines [DEFAULT]
- Unnumbered Lines
- Theme: Choose the format in which you would like to display the code.
- Dark Theme [DEFAULT]
- Light Theme
Code Snippet Web Part Limitations
- Copy Feature: Once published, users are not able to easily copy the syntax from the web part.
- Raw Text: Users are not able to view the code as raw text directly within the web part.
- Programming Languages: Other common programming languages may not be available at this time. This is subject to change based on feedback received by Microsoft.
Code Snippet Web Part Settings
| Property | Type | Description |
| Line Wrap | Boolean | Determines whether or not code should wrap to a new line when reaching the side of the page. |
For more information, please reference: Using Web Parts on SharePoint Pages
To see new features and updates released, please see the: Microsoft 365 November 2018 Road Map