
Google Blogger Custom CSS Overview
Interested in upgrading the look and feel of your Google blog? Tired of the limitations imposed by the Out-Of-The-Box editors and templates? Google Blogger Custom CSS supports the ability to customize your site pages. All you need to do is be familiar with some basic HTML and CSS.
Adding your own CSS will override the standard style sheets on the page.
Adding Custom CSS to your Blog
1. Navigate to your Blog Site Select Theme from the management dashboard
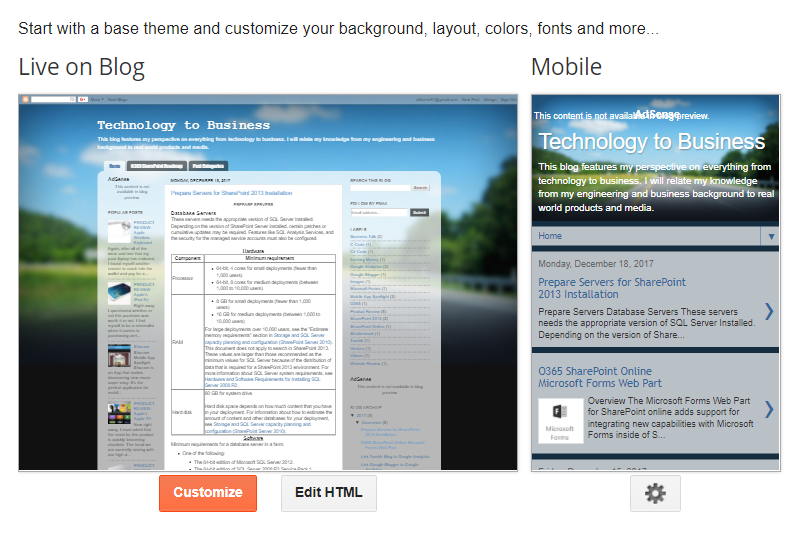
2. Under the preview of your blog, select Customize

3. Under Advanced, select Add CSS
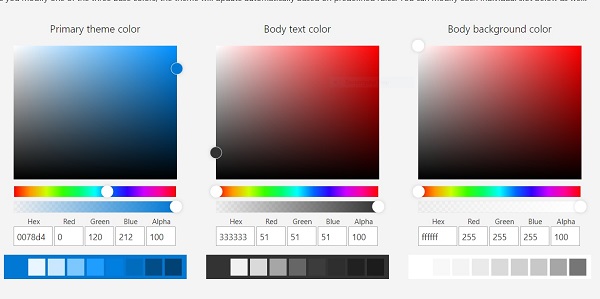
4. Prepare the custom CSS using the text editor
5. Review the updates in the preview window and select Apply to Blog
Modifying Site Page HTML
Another option for customizing the look and feel would be to modify the HTML of the site pages. You can either directly modify the HTML markup or add <style></style> blocks directly into the page.
1. Select Theme from the management dashboard
2. Under the preview of your blog, select the Edit HTML button
3. In the text editor, add your internal or external style references to the page <head></head> zone.
4. Select Save Theme to commit your changes